Configuração do dataLayer para Shopify
Criação de dataLayer para Shopify
Para realizar a criação do dataLayer é necessário realizar a criação de um snippet e criar um script padronizado, e inseri-lo em todas as páginas. E configura-lo nas páginas do site.
Criando Snippet
É necessário acessar o admin da plataforma Shopify realizando a autenticação com email e senha.

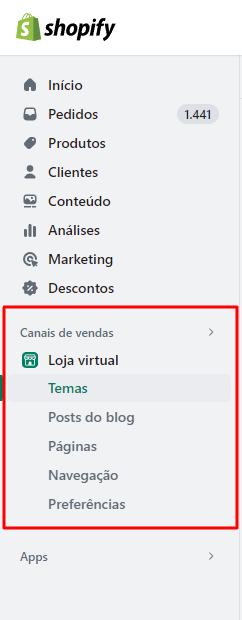
Em seguida é necessário clicar em “Loja Virtual” e selecionar a opção “Temas”.

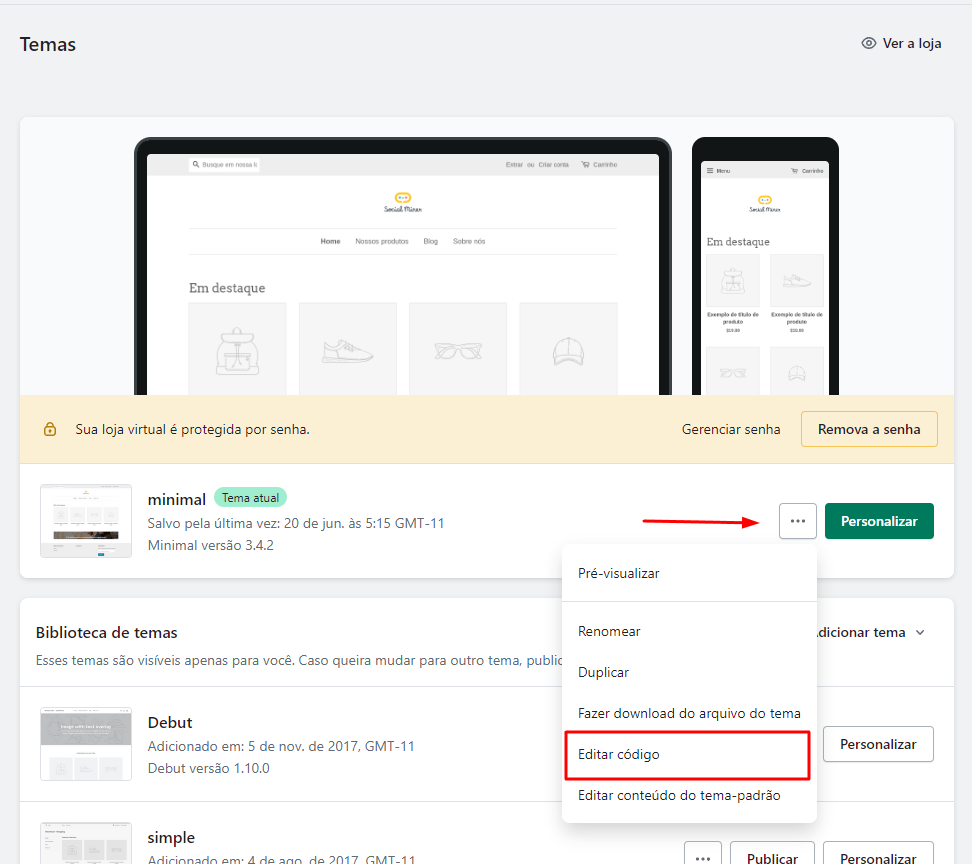
Feito isso irá aparecer o tema selecionado e clicar no “...” para aparecer a opção “Editar código”.

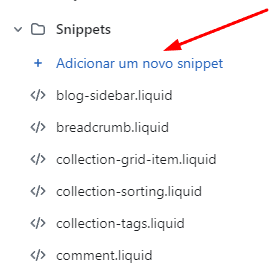
Scrollar a página até localizar o diretório “Snippets” e clicar na opção “Adicionar um novo snippet”, ele terá a mesma finalidade de um plugin porém criado e inserido manualmente.

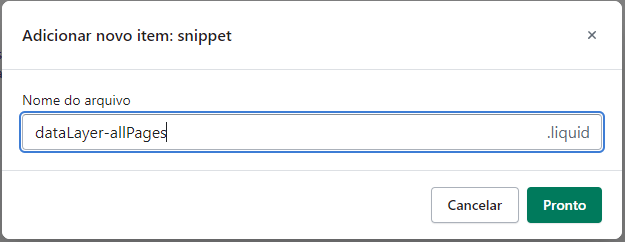
Após clicar irá abrir uma caixa de diálogo requisitando um nome para este snippet podemos nomeá-lo com “dataLayer-allPages” em seguida clicar em “pronto”.

Será criado um arquivo vazio, onde iremos colar o script da seguinte URL: dataLayer-allPages.
Feito isso clique em “Salvar”.

Com isto o snippet estará criado restando apenas inseri-lo nas páginas.
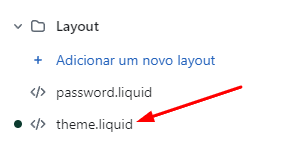
Para inseri-lo, precisamos localizar o diretório “Layout” e acessar o arquivo “theme”.

Inserindo snippet no site
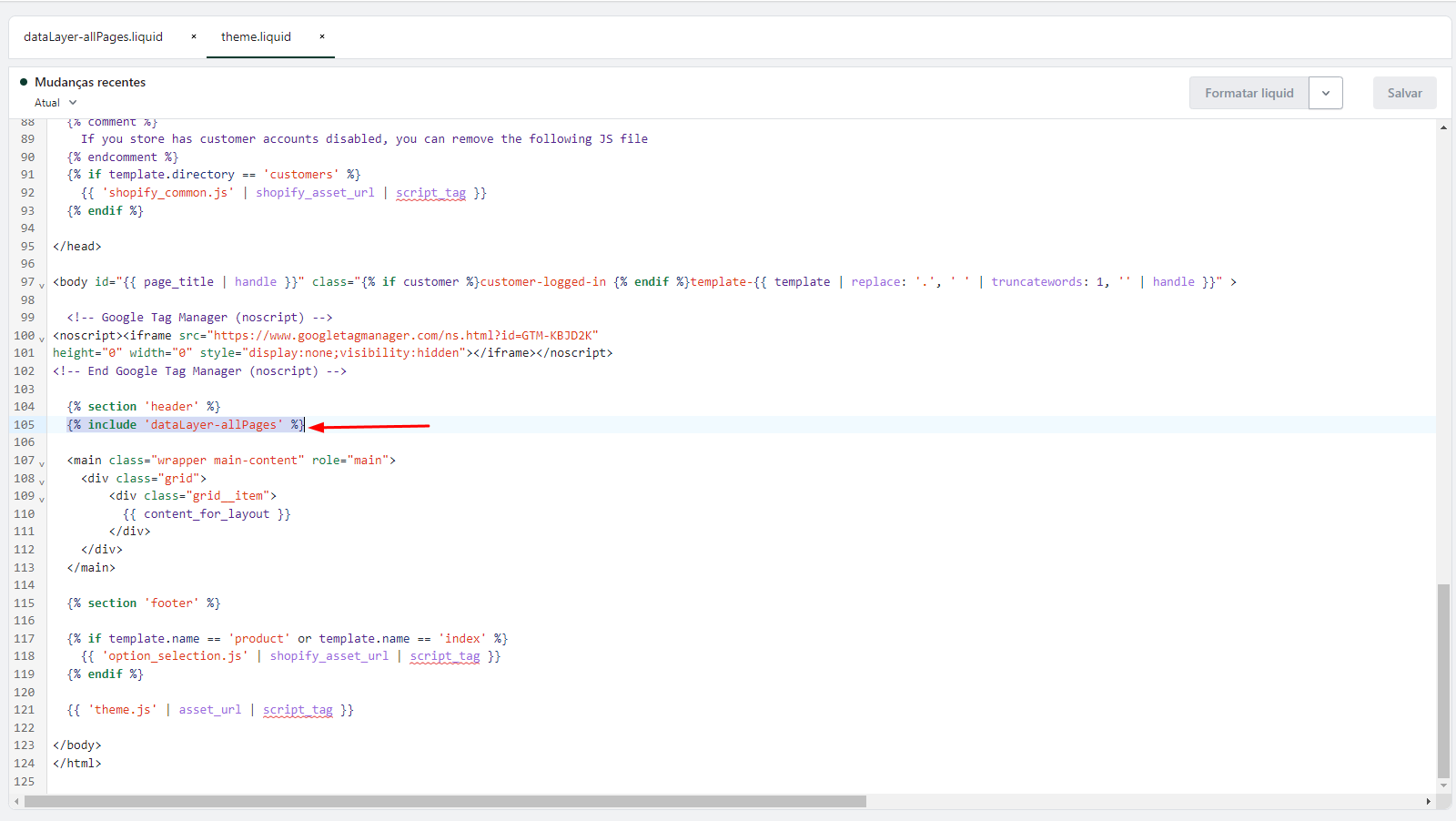
Inserir o seguinte código {% include 'dataLayer-allPages' %} próximo do “header” no tema para que seja feita a chamada do snippet personalizado.

Checkout
A configuração acima acaba não refletindo no checkout pois a plataforma possui uma personalização específica para a finalização de compra. Então precisaremos inserir o script que cria o dataLayer no checkout.
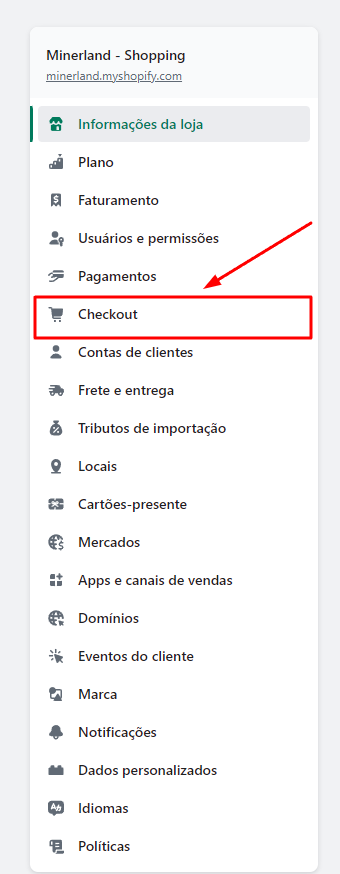
Precisaremos acessar a opção “configurações” localizada no rodapé da plataforma.

Será aberto um menu com diversas configurações da plataforma, iremos selecionar a opção “Checkout”

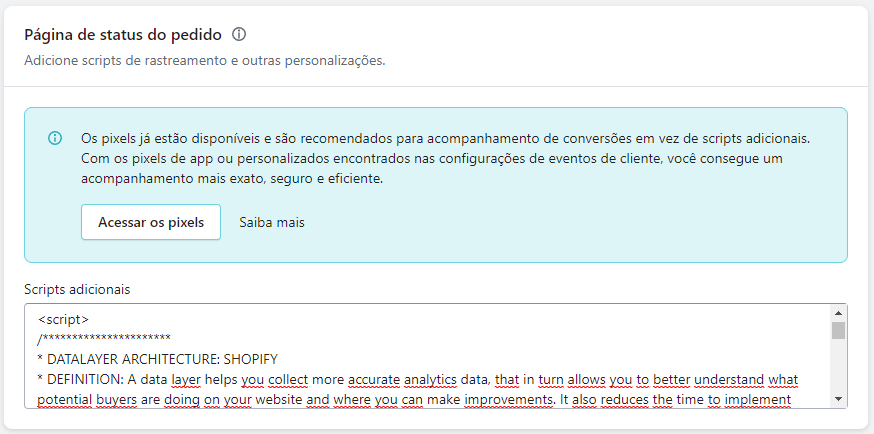
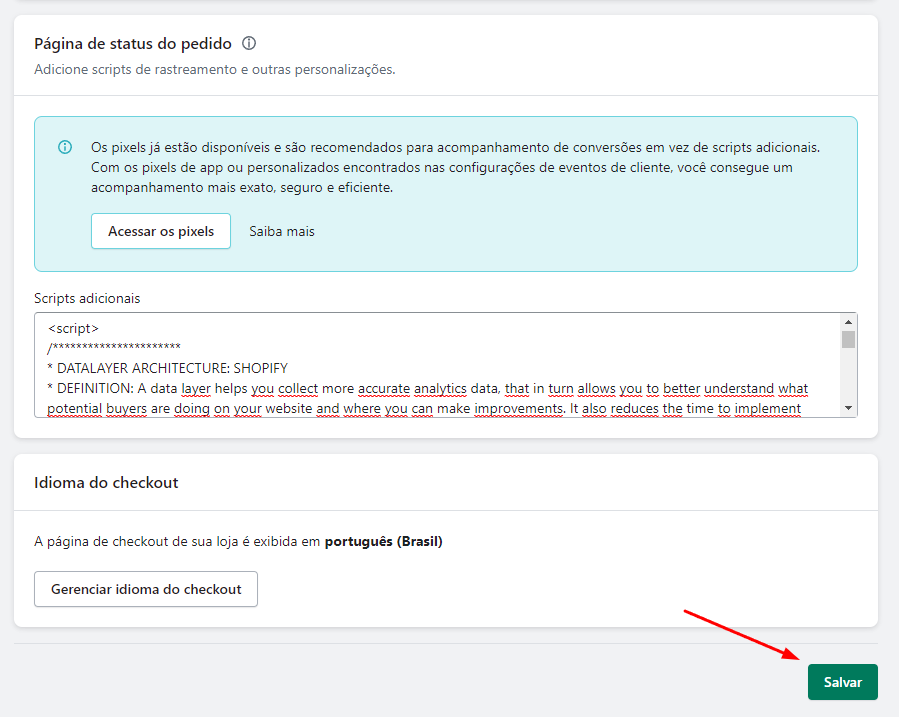
Em seguida, descer a página até localizar a seção com nome “Página de status do pedido” e inserir o script personalizado dataLayer-allPages.

Em seguida, clicar no botão salvar para que as alterações sejam refletidas no site.

Validações
Ao concluir os passos acima é necessário validar se todos os dados obrigatórios estão presentes no dataLayer.
Email
Todas as páginas precisam conter o email do usuário que está logado no site.
Produto
Nesta página é necessário que o dataLayer contenha as seguintes informações:
Informações Obrigatórias:
Id do produto.
Nome do produto.
Preço do produto.
Informações Opcionais
Marca do produto.
Departamento do produto.
Categoria do produto.
Subcategoria do produto.
Carrinho
Na página de carrinho é necessário que contenha as mesmas informações que a página do produto, porém deve seguir um padrão de lista de produtos adicionados ao carrinho.
Informações Obrigatórias:
Id dos produtos.
Nomes dos produtos.
Preço dos produtos.
Informações Opcionais:
Marca dos produtos.
Departamento dos produtos.
Categoria dos produtos.
Subcategoria dos produtos.
Checkout
A página de checkout é necessário que contenha as mesmas informações que a página de carrinho e o id da transação.
Informações Obrigatórias:
id de transação
Id dos produtos.
Nomes dos produtos.
Preço dos produtos.
Informações Opcionais:
Marca dos produtos.
Departamento dos produtos.
Categoria dos produtos.
Subcategoria dos produtos.
Tendo estas informações validadas o dataLayer está totalmente configurado!
Updated 4 months ago
